[SmartEditor2] 첨부 이미지 크기 조절하기

textarea를 SmartEditor2를 이용해서 글을 작성하게 하였다.
그런데, 사진 첨부 시 해당 사진의 원본 크기로 출력되는 현상이 발생하였다.
사진 사이즈 조절이 필요해서 SmartEditor 내에서 사이즈 조절 레이어가 나타나게끔 구현하려고 했는데 구글링을 해보니 이미 있었다.
1. gist.github.com/kyungilpark/a5901e43be5ef7222ef531a466678918#file-hp_se_quickeditor_image-js
hp_SE_QuickEditor_Image.js
hp_SE_QuickEditor_Image.js. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
위 링크에서 hp_SE_QuickEditor_Image.js를 받아서 저장한다.
위치 : smarteditor/js/hp_SE_QuickEditor_Image.js
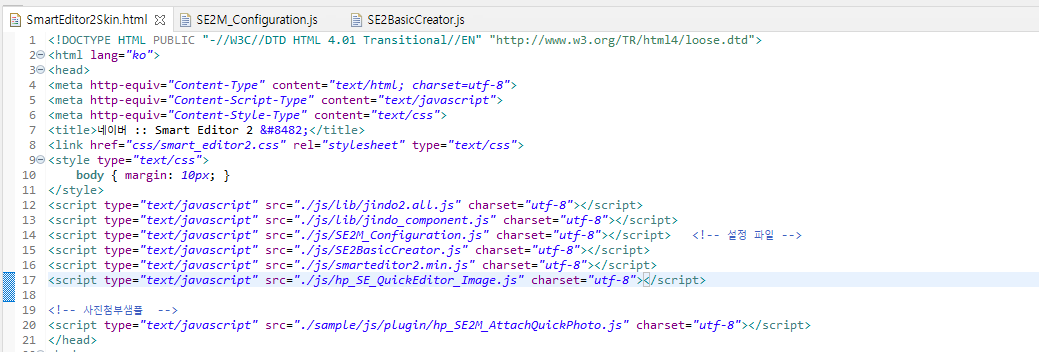
2. SmartEditor2Skin.html에 포함한다.
위치 : smarteditor/SmartEditor2Skin.html
<script type="text/javascript" src="./js/hp_SE_QuickEditor_Image.js" charset="utf-8"></script>
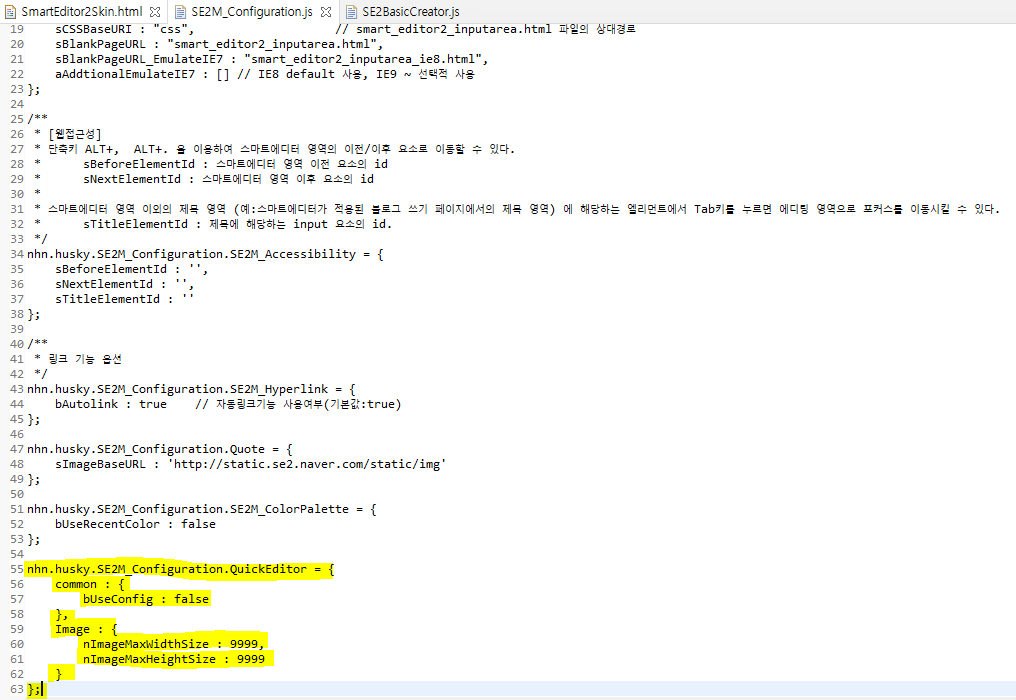
3. 설정파일(SE2M_Configuration.js)에서 다음과 같이 설정 추가
nhn.husky.SE2M_Configuration.QuickEditor = {
common : {
bUseConfig : false
},
Image : {
nImageMaxWidthSize : 9999,
nImageMaxHeightSize : 9999
}
};위치 : smarteditor/js/SE2M_Configuration.js

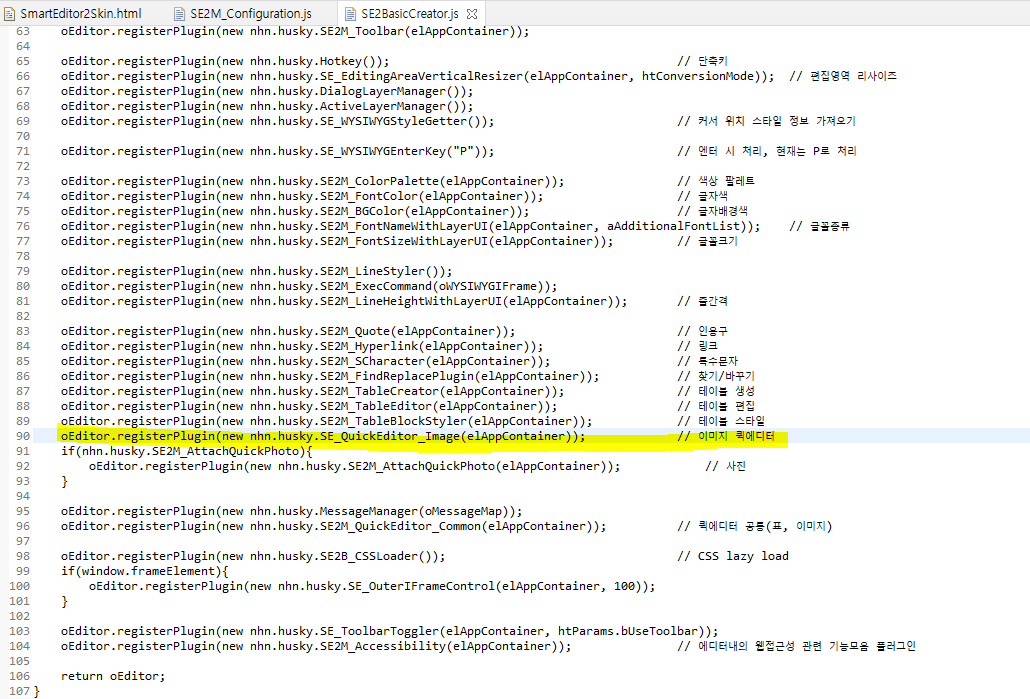
4. 에디터 생성 스크립트(SE2BasicCreator.js)에서 해당 플러그인 추가
oEditor.registerPlugin(new nhn.husky.SE_QuickEditor_Image(elAppContainer)); // 이미지 퀵에디터위치 : smarteditor/js/SE2BasicCreator.js

5. 메시지 설정파일(husky_SE2B_Lang_ko_KR.js)에서 메시지 문자열 추가
'SE_QuickEditor_Image.exceedMaxSize' : '이미지 크기를 에디터 가로폭(${nEditorWidth}px)보다 크게 조절하실 수 없습니다.',
SmartEditor2 2.8.2.3 ver에서는 husky_SE2B_Lang_ko_KR.js 파일이 없어서 5번은 생략하였다.
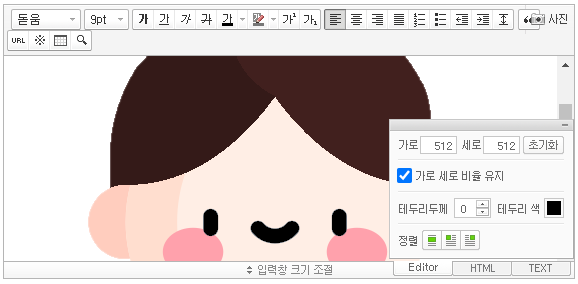
※ 결과화면

사이즈 조절과 정렬이 된다 :)
'ETC > IT Issue & solution' 카테고리의 다른 글
| 윈10 부팅 에러 0xc000000e 해결 (0) | 2021.06.21 |
|---|---|
| [SmartEditor2] 폰트 추가시키기 (0) | 2021.06.12 |
| [Operating system not found] 떴을 때 해결방법 (0) | 2021.04.07 |
| [SmartEditor2] parentnode null / HuskyEZCreator.js:62Line Error (0) | 2021.01.19 |
| Chrome 동영상 녹색 화면 뜰 때 해결 방법 (0) | 2021.01.14 |