[ERP WEB 개발기 #1] 노드 프로젝트 생성하기

Node.js + MSSQL + html + css + jquery로 ERP WEB 개발 시작
노드와 npm을 설치했다고 가정하고 시작 !
※ 설치 단계

node.js command prompt 실행
npm install express -g // express 설치
npm install express-generator -g // express-generator 설치 → 애플리케이션의 골격을 만들어주는 생성 도구
npm install nodemon -g // 코드를 수정했을 때 자동으로 애플리케이션을 재시작해주는 역할을 해준다.
※ 프로젝트 시작 단계
프로젝트 경로를 정하고 나의 경우 C드라이브 - nodePJ
cd C:\nodePJ // 경로 이동
express --view=pug 프로젝트명 // 프로젝트 생성
cd 프로젝트명 // 경로 이동
※ IDE 실행 [ vscode, Atom, WebStrom 등등 ]
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.pug
├── index.pug
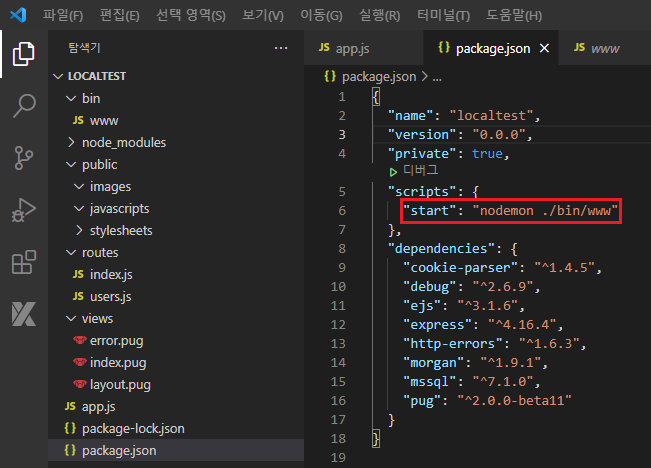
└── layout.pug정상적으로 설치되었다면 express --view=pug 프로젝트명을 했을 때 위와같은 폴더구조가 생성된다 !
package.json 파일을 열어 빨간 테두리 부분만 수정한다.
"start": "node ./bin/www" → "start": "nodemon ./bin/www"

이후 추가로 설치를 진행한다
npm install http-errors
npm install express
npm install cookienp-parser
npm install morgan
npm install debug
npm install pug
npm install mssql
npm install ejs
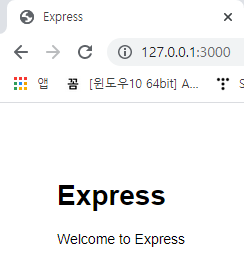
npm start // 서버 실행

이렇게 뜨면 성공 !